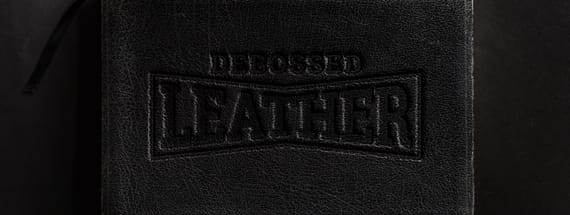
How to Make a Debossed Leather Effect in Photoshop
Photoshop Effects
Making a debossed effect in Photoshop is very easy and can be made using a single layer with a few layer styles applied. But when it comes to make a debossed effect over different surfaces (cardboard, fabric, metal, etc) you may need a few extra layers with different layer styles on them. In Photoshop there are many diferent ways to achieve these effects, but today we will focus on a leather surface to make a realistic debossed efect that is perfect for a logo, but that can also be used to show any other type of design that you want.
But before we begin, and if you want to follow this tutorial exactly as described, please download the following free image from Pexels: Download.
Step 1
Open the leather background image in Photoshop.

Step 2
Go to File > Place Embedded. Locate your design file on your computer and click Place.

Step 3
With the design layer selected go to Filter > Distort > Ripple. Set the Amount to 50%, the size to Small and click OK.

Step 4
Go to Filter > Blur > Gaussian Blur. Set the Radius to 1 and click OK.

Step 5
Set the layer Fill to 0%.

Step 6
Press Ctrl+J on your keyboard 3 times to make 3 copies of your design and rename the layers to 1, 2, 3 and 4.

Step 7
Select the Layer 4, go to Layer > Layer Style > Inner Glow and apply the following settings.

Step 8
Check the Color Overlay option and apply the following settings.

Step 9
Check the Drop Shadow option, apply the following settings and click OK.

Step 10
Select the Layer 3, go to Layer > Layer Style > Bevel & Emboss and apply the following settings.
Note: In the Gloss Contour be sure to select the "Cone" shape from the dropdown thumbnails menu.

Step 11
Check the Contour and apply the following settings.
Note: In the Contour be sure to select the "Half Round" shape from the dropdown thumbnails menu.

Step 12
Check the Inner Shadow option, apply the following settings and click OK.

Step 13
Select the Layer 2, go to Layer > Layer Style > Bevel & Emboss and apply the following settings.
Note: In the Gloss Contour be sure to select the "Linear" shape from the dropdown thumbnails menu.

Step 14
Check the Drop Shadow option, apply the following settings and click OK.
Note: Under Contour be sure to select the "Rounded Steps" shape from the dropdown thumbnails menu.

Step 15
Select the Layer 1, go to Layer > Layer Style > Drop Shadow. Apply the following settings and click OK.

Step 16
With the Layer 1 selected, go to Layer > Layer Mask > Reveal All.

Step 17
Select the Gradient Tool (G) and be sure to have your Foreground color set to White and the Background color to Black.

Step 18
Lastly, select the Foreground to Background gradient in the top toolbar. Click and drag over the canvas following the light direction (which in this case is near 145 degrees).