Bookmarked! Best readings of the week #4
Every week the design community releases a lot of interesting articles, tutorials and showcases that can charge your creativity in different ways. With this series we want to share high-quality contents from the community to provide interesting information for our readers. It's just a small selection, but we are sure that it can help you to find cool stuff that covers a wide variety of topics. Enjoy it!
Don't forget to follow us on Twitter @WeGraphics to stay up to date with unique and useful links.
Below a collection of awesome articles and resources that we have found in the last week. We suggest you to bookmark and read them. Take your time, get inspired!
 In this tutorial, Malaysian design maven Ee Venn Soh shows you how to recreate this vibrant illustration that puts a modern spin on the classic pin-up style.
Read the article
In this tutorial, Malaysian design maven Ee Venn Soh shows you how to recreate this vibrant illustration that puts a modern spin on the classic pin-up style.
Read the article
 In the following tutorial I will show you how to create a neat price tag. First, for the basic shape, the grid and the Snap to Grid will significantly ease your work. Then, for the rest of the illustration you?ll use the Pathfinder options, multiple gradients and strokes plus some basic effects and brushes.
Read the article
In the following tutorial I will show you how to create a neat price tag. First, for the basic shape, the grid and the Snap to Grid will significantly ease your work. Then, for the rest of the illustration you?ll use the Pathfinder options, multiple gradients and strokes plus some basic effects and brushes.
Read the article
 CSS3 is one of the coolest new web technologies available to web developers right now. Using some of its many features, it is possible to reproduce the effects that you might have previously done in Photoshop, with CSS code that is more maintainable, faster to load, and hip with the latest trends. Read on to learn about the power tools available to you and how to combine them to produce the ultimate graphical effects
Read the article
CSS3 is one of the coolest new web technologies available to web developers right now. Using some of its many features, it is possible to reproduce the effects that you might have previously done in Photoshop, with CSS code that is more maintainable, faster to load, and hip with the latest trends. Read on to learn about the power tools available to you and how to combine them to produce the ultimate graphical effects
Read the article
 Seeing how UX design can improve physical-world experiences gives a new perspective on the field.
Read the article
Seeing how UX design can improve physical-world experiences gives a new perspective on the field.
Read the article
 For years, web designers have been using graceful degradation principles to make sure visitors in older browsers can at least see the content on their websites, even if they don?t see it exactly how the designer intended.
Read the article
For years, web designers have been using graceful degradation principles to make sure visitors in older browsers can at least see the content on their websites, even if they don?t see it exactly how the designer intended.
Read the article
 Page speed and load times are the foundation for a positive user experience on the web.
Read the article
Page speed and load times are the foundation for a positive user experience on the web.
Read the article
 Now is the opportune time for us to start taking our content seriously. Over the past few years, there has been a surge in web devices that focus on portability and readability over processing power.
Read the article
Now is the opportune time for us to start taking our content seriously. Over the past few years, there has been a surge in web devices that focus on portability and readability over processing power.
Read the article
 The table below shows the 104 elements currently in the HTML5 working draft and two proposed elements (marked with an asterisk).
Read the article
The table below shows the 104 elements currently in the HTML5 working draft and two proposed elements (marked with an asterisk).
Read the article
 HTML5 validates forms without additional JavaScript. Currently only Safari & Google Chrome supports this functionality. This plugin gets the same result in Firefox, Opera and Internet Explorer. With a single line of code...
Read the article
HTML5 validates forms without additional JavaScript. Currently only Safari & Google Chrome supports this functionality. This plugin gets the same result in Firefox, Opera and Internet Explorer. With a single line of code...
Read the article
 What do corporate websites have in common with other people?s children? Three things: they have their charm, like finger-paintings on the refrigerator; they can be useful, if infrequently; they are usually admired only by the people who created them.
Read the article
What do corporate websites have in common with other people?s children? Three things: they have their charm, like finger-paintings on the refrigerator; they can be useful, if infrequently; they are usually admired only by the people who created them.
Read the article
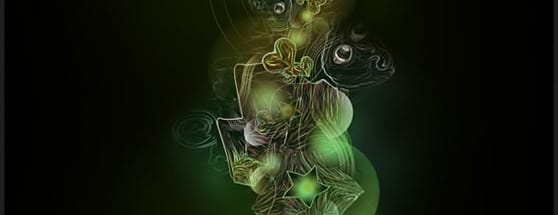
 In this case study Ali Al-Zahrani show the entire process of how he creates his abstract works from beginning to the end. It's really amazing to see how people create their work and this process it's totally different from what I have seen before. Check it out!
Read the article
In this case study Ali Al-Zahrani show the entire process of how he creates his abstract works from beginning to the end. It's really amazing to see how people create their work and this process it's totally different from what I have seen before. Check it out!
Read the article
Photoshop Tutorial: Create a stunning pin-up collage
- written by ee venn soh
- topics: photoshop, tutorial
- digitalartsonline.co.uk
 In this tutorial, Malaysian design maven Ee Venn Soh shows you how to recreate this vibrant illustration that puts a modern spin on the classic pin-up style.
Read the article
In this tutorial, Malaysian design maven Ee Venn Soh shows you how to recreate this vibrant illustration that puts a modern spin on the classic pin-up style.
Read the article
Create a Neat Price Tag
- written by Marius
- topics: illustrator, tutorial
- vforvectors.com
 In the following tutorial I will show you how to create a neat price tag. First, for the basic shape, the grid and the Snap to Grid will significantly ease your work. Then, for the rest of the illustration you?ll use the Pathfinder options, multiple gradients and strokes plus some basic effects and brushes.
Read the article
In the following tutorial I will show you how to create a neat price tag. First, for the basic shape, the grid and the Snap to Grid will significantly ease your work. Then, for the rest of the illustration you?ll use the Pathfinder options, multiple gradients and strokes plus some basic effects and brushes.
Read the article
Getting to Work with CSS3 Power Tools
- written by Devon Govett
- topics: css3, tools
- net.tutsplus.com
 CSS3 is one of the coolest new web technologies available to web developers right now. Using some of its many features, it is possible to reproduce the effects that you might have previously done in Photoshop, with CSS code that is more maintainable, faster to load, and hip with the latest trends. Read on to learn about the power tools available to you and how to combine them to produce the ultimate graphical effects
Read the article
CSS3 is one of the coolest new web technologies available to web developers right now. Using some of its many features, it is possible to reproduce the effects that you might have previously done in Photoshop, with CSS code that is more maintainable, faster to load, and hip with the latest trends. Read on to learn about the power tools available to you and how to combine them to produce the ultimate graphical effects
Read the article
Unusual Settings: Applying UX design to a public garden entry
- written by Stephanie Weaver
- topics: user experience
- uxmag.com
 Seeing how UX design can improve physical-world experiences gives a new perspective on the field.
Read the article
Seeing how UX design can improve physical-world experiences gives a new perspective on the field.
Read the article
A Complete Guide to Progressive Enhancement
- written by Cameron Chapman
- topics: progressive enhancement
- webdesignerdepot.com
 For years, web designers have been using graceful degradation principles to make sure visitors in older browsers can at least see the content on their websites, even if they don?t see it exactly how the designer intended.
Read the article
For years, web designers have been using graceful degradation principles to make sure visitors in older browsers can at least see the content on their websites, even if they don?t see it exactly how the designer intended.
Read the article
Don't make me wait
- written by Trent Walton
- topics: css, user experience
- trentwalton.com
 Page speed and load times are the foundation for a positive user experience on the web.
Read the article
Page speed and load times are the foundation for a positive user experience on the web.
Read the article
Getting to grips with content
- written by Felicity Evans
- topics: content strategy
- uxbooth.com
 Now is the opportune time for us to start taking our content seriously. Over the past few years, there has been a surge in web devices that focus on portability and readability over processing power.
Read the article
Now is the opportune time for us to start taking our content seriously. Over the past few years, there has been a surge in web devices that focus on portability and readability over processing power.
Read the article
HTML5 Periodic Table Elements
- written by Josh Duck
- topics: HTML5
- joshduck.com
 The table below shows the 104 elements currently in the HTML5 working draft and two proposed elements (marked with an asterisk).
Read the article
The table below shows the 104 elements currently in the HTML5 working draft and two proposed elements (marked with an asterisk).
Read the article
jQuery.html5form
- written by Matias Mancini
- topics: jquery, form validator
- matiasmancini.com.ar
 HTML5 validates forms without additional JavaScript. Currently only Safari & Google Chrome supports this functionality. This plugin gets the same result in Firefox, Opera and Internet Explorer. With a single line of code...
Read the article
HTML5 validates forms without additional JavaScript. Currently only Safari & Google Chrome supports this functionality. This plugin gets the same result in Firefox, Opera and Internet Explorer. With a single line of code...
Read the article
Corporate Website Design: Creative and Beautiful Solutions
- written by Bobby Foley
- topics: corporate websites, web design
- smashingmagazine.com
 What do corporate websites have in common with other people?s children? Three things: they have their charm, like finger-paintings on the refrigerator; they can be useful, if infrequently; they are usually admired only by the people who created them.
Read the article
What do corporate websites have in common with other people?s children? Three things: they have their charm, like finger-paintings on the refrigerator; they can be useful, if infrequently; they are usually admired only by the people who created them.
Read the article
Case Study: Isolation Abstract Illustration
- written by Paulo Canabarro
- topics: graphic design
- abduzeedo.com
 In this case study Ali Al-Zahrani show the entire process of how he creates his abstract works from beginning to the end. It's really amazing to see how people create their work and this process it's totally different from what I have seen before. Check it out!
Read the article
In this case study Ali Al-Zahrani show the entire process of how he creates his abstract works from beginning to the end. It's really amazing to see how people create their work and this process it's totally different from what I have seen before. Check it out!
Read the article