Bookmarked! Best readings of the week #13
Every week the design community releases a lot of interesting articles, tutorials and showcases that can charge your creativity in different ways. With this series we want to share high-quality contents from the community to provide interesting information for our readers. It's just a small selection, but we are sure that it can help you to find cool stuff that covers a wide variety of topics.
Don't forget to follow us on Twitter @WeGraphics to stay up to date with unique and useful links.
Below a collection of awesome articles and resources that we have found in the last week. We suggest you to bookmark and read them. Take your time, get inspired!
 "A design can only be taken so far by an aesthetically driven solution."
Read the article
"A design can only be taken so far by an aesthetically driven solution."
Read the article
 Creating a milk figure can be a great idea for an innovative milk ad campaign. The given Photoshop tutorial would brief you about the techniques to transform any image into a milk figure. All that you need to make this milk image are some photo manipulation tools, like transformation tool, burn tool, layer mask, and few stock images.
Read the article
Creating a milk figure can be a great idea for an innovative milk ad campaign. The given Photoshop tutorial would brief you about the techniques to transform any image into a milk figure. All that you need to make this milk image are some photo manipulation tools, like transformation tool, burn tool, layer mask, and few stock images.
Read the article
 This Photoshop tutorial involves combining various photos and textures to come up with a colorful and surreal scene. This tutorial is geared towards intermediate and advanced Photoshop users who are already familiar with Photoshop.
Read the article
This Photoshop tutorial involves combining various photos and textures to come up with a colorful and surreal scene. This tutorial is geared towards intermediate and advanced Photoshop users who are already familiar with Photoshop.
Read the article
 Halloween is in a couple days and why not celebrate by creating a mummy styled text treatment? In this tutorial you will learn how to create this treatment with some gradients and, of course, heavy use of the Appearance panel. There isn?t a lot of steps but the tutorial is slightly more advanced than previous tutorials.
Read the article
Halloween is in a couple days and why not celebrate by creating a mummy styled text treatment? In this tutorial you will learn how to create this treatment with some gradients and, of course, heavy use of the Appearance panel. There isn?t a lot of steps but the tutorial is slightly more advanced than previous tutorials.
Read the article
 A hyperlink (aka link) is the most basic interface on websites. In fact, we can trace hyperlinks back to the origins of the web, with Tim Berners-Lee?s ENQUIRE, where each new page had to link to another. Links connect all of our content together and come in many forms; from links contained in a paragraph to a list of links that we?ve come to know as navigation menus.
Read the article
A hyperlink (aka link) is the most basic interface on websites. In fact, we can trace hyperlinks back to the origins of the web, with Tim Berners-Lee?s ENQUIRE, where each new page had to link to another. Links connect all of our content together and come in many forms; from links contained in a paragraph to a list of links that we?ve come to know as navigation menus.
Read the article
 It seems silly, obvious, trivial, even trite (thank you thesaurus!), but taking a little extra time to show your design to a peer before presenting it to the client or art director is an easy way to clean up your work and omit mistakes that you might have missed otherwise. Getting feedback from your peers is an easy way to get a unique perspective on your work from outsiders who might see things that we don?t. This article examines the key benefits of getting great feedback on your web designs and we?ll also share a few tips for getting it.
Read the article
It seems silly, obvious, trivial, even trite (thank you thesaurus!), but taking a little extra time to show your design to a peer before presenting it to the client or art director is an easy way to clean up your work and omit mistakes that you might have missed otherwise. Getting feedback from your peers is an easy way to get a unique perspective on your work from outsiders who might see things that we don?t. This article examines the key benefits of getting great feedback on your web designs and we?ll also share a few tips for getting it.
Read the article
 It is amazing what doors our modern world and the computer have opened, in the universe of art. In graphic design, the sky is the limit and many things that were not even a whisper, just a few years ago are now reality. Take typesetting, for instance.
Read the article
It is amazing what doors our modern world and the computer have opened, in the universe of art. In graphic design, the sky is the limit and many things that were not even a whisper, just a few years ago are now reality. Take typesetting, for instance.
Read the article
 HTML5 provides a competing, open standard for delivery of multimedia on the Web with its native video and audio elements and APIs. This article largely discusses the <video> element, as that?s sexier, but most of the markup and scripting are applicable for both types of media.
Read the article
HTML5 provides a competing, open standard for delivery of multimedia on the Web with its native video and audio elements and APIs. This article largely discusses the <video> element, as that?s sexier, but most of the markup and scripting are applicable for both types of media.
Read the article
 Today we?re thrilled to announce the developer preview release of Sencha Animator, a new GUI-based desktop application that enables interactive designers to easily create rich media animations for HTML5-capable devices. With Apple?s decision to exclude Flash from their iOS, interactive designers have been searching for a way to bring the power of web animation to iOS devices without hand-coding hundreds, if not thousands of lines of CSS3. Well, the search is over.
Read the article
Today we?re thrilled to announce the developer preview release of Sencha Animator, a new GUI-based desktop application that enables interactive designers to easily create rich media animations for HTML5-capable devices. With Apple?s decision to exclude Flash from their iOS, interactive designers have been searching for a way to bring the power of web animation to iOS devices without hand-coding hundreds, if not thousands of lines of CSS3. Well, the search is over.
Read the article

Get unlimited access to 2500+ design resources for only $7! Take a tour or sign-up now.
Forget all the rules about graphic design
- written by Alexander Ross Charchar
- topics: Graphic design
- retinart.net
 "A design can only be taken so far by an aesthetically driven solution."
Read the article
"A design can only be taken so far by an aesthetically driven solution."
Read the article
Transforming the Image of a Girl into a Milk Figure
- written by Luca Mangiapelo
- topics: Photoshop tutorial
- psdeluxe.com
 Creating a milk figure can be a great idea for an innovative milk ad campaign. The given Photoshop tutorial would brief you about the techniques to transform any image into a milk figure. All that you need to make this milk image are some photo manipulation tools, like transformation tool, burn tool, layer mask, and few stock images.
Read the article
Creating a milk figure can be a great idea for an innovative milk ad campaign. The given Photoshop tutorial would brief you about the techniques to transform any image into a milk figure. All that you need to make this milk image are some photo manipulation tools, like transformation tool, burn tool, layer mask, and few stock images.
Read the article
Create a Magical Floating Woman Scene in Photoshop
- written by Wojciech Magierski
- topics: Photoshop tutorial
- designinstruct.com
 This Photoshop tutorial involves combining various photos and textures to come up with a colorful and surreal scene. This tutorial is geared towards intermediate and advanced Photoshop users who are already familiar with Photoshop.
Read the article
This Photoshop tutorial involves combining various photos and textures to come up with a colorful and surreal scene. This tutorial is geared towards intermediate and advanced Photoshop users who are already familiar with Photoshop.
Read the article
Create a Mummy Text Effect
- written by Rype
- topics: Illustrator tutorial
- vectips.com
 Halloween is in a couple days and why not celebrate by creating a mummy styled text treatment? In this tutorial you will learn how to create this treatment with some gradients and, of course, heavy use of the Appearance panel. There isn?t a lot of steps but the tutorial is slightly more advanced than previous tutorials.
Read the article
Halloween is in a couple days and why not celebrate by creating a mummy styled text treatment? In this tutorial you will learn how to create this treatment with some gradients and, of course, heavy use of the Appearance panel. There isn?t a lot of steps but the tutorial is slightly more advanced than previous tutorials.
Read the article
Designing Hyperlinks: Tips and Best Practices
- written by Jake Rocheleau
- topics: hyperlinks, web design
- sixrevisions.com
 A hyperlink (aka link) is the most basic interface on websites. In fact, we can trace hyperlinks back to the origins of the web, with Tim Berners-Lee?s ENQUIRE, where each new page had to link to another. Links connect all of our content together and come in many forms; from links contained in a paragraph to a list of links that we?ve come to know as navigation menus.
Read the article
A hyperlink (aka link) is the most basic interface on websites. In fact, we can trace hyperlinks back to the origins of the web, with Tim Berners-Lee?s ENQUIRE, where each new page had to link to another. Links connect all of our content together and come in many forms; from links contained in a paragraph to a list of links that we?ve come to know as navigation menus.
Read the article
The Importance of Getting Great Feedback in Web Design
- written by Brandon Jones
- topics: web design, tips
- webdesign.tutsplus.com
 It seems silly, obvious, trivial, even trite (thank you thesaurus!), but taking a little extra time to show your design to a peer before presenting it to the client or art director is an easy way to clean up your work and omit mistakes that you might have missed otherwise. Getting feedback from your peers is an easy way to get a unique perspective on your work from outsiders who might see things that we don?t. This article examines the key benefits of getting great feedback on your web designs and we?ll also share a few tips for getting it.
Read the article
It seems silly, obvious, trivial, even trite (thank you thesaurus!), but taking a little extra time to show your design to a peer before presenting it to the client or art director is an easy way to clean up your work and omit mistakes that you might have missed otherwise. Getting feedback from your peers is an easy way to get a unique perspective on your work from outsiders who might see things that we don?t. This article examines the key benefits of getting great feedback on your web designs and we?ll also share a few tips for getting it.
Read the article
Typography as Design: Advanced Technology and Art
- written by Jennifer Moline
- topics: typography, design
- onextrapixel.com
 It is amazing what doors our modern world and the computer have opened, in the universe of art. In graphic design, the sky is the limit and many things that were not even a whisper, just a few years ago are now reality. Take typesetting, for instance.
Read the article
It is amazing what doors our modern world and the computer have opened, in the universe of art. In graphic design, the sky is the limit and many things that were not even a whisper, just a few years ago are now reality. Take typesetting, for instance.
Read the article
HTML5 Audio and Video: What you Must Know
- written by Bruce Lawson and Remy Sharp
- topics: html5, video
- net.tutsplus.com
 HTML5 provides a competing, open standard for delivery of multimedia on the Web with its native video and audio elements and APIs. This article largely discusses the <video> element, as that?s sexier, but most of the markup and scripting are applicable for both types of media.
Read the article
HTML5 provides a competing, open standard for delivery of multimedia on the Web with its native video and audio elements and APIs. This article largely discusses the <video> element, as that?s sexier, but most of the markup and scripting are applicable for both types of media.
Read the article
Introducing Sencha Animator: The CSS3 Alternative to Flash
- written by Michael Mullany
- topics: css3, tool
- sencha.com
 Today we?re thrilled to announce the developer preview release of Sencha Animator, a new GUI-based desktop application that enables interactive designers to easily create rich media animations for HTML5-capable devices. With Apple?s decision to exclude Flash from their iOS, interactive designers have been searching for a way to bring the power of web animation to iOS devices without hand-coding hundreds, if not thousands of lines of CSS3. Well, the search is over.
Read the article
Today we?re thrilled to announce the developer preview release of Sencha Animator, a new GUI-based desktop application that enables interactive designers to easily create rich media animations for HTML5-capable devices. With Apple?s decision to exclude Flash from their iOS, interactive designers have been searching for a way to bring the power of web animation to iOS devices without hand-coding hundreds, if not thousands of lines of CSS3. Well, the search is over.
Read the article
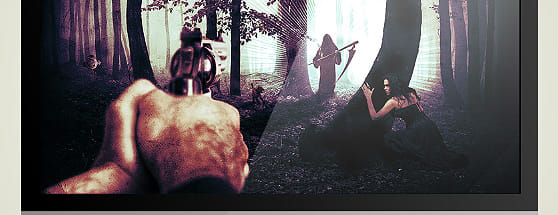
Don't forget to download our Halloween Wallpaper
To celebrate Halloween, here at WeGraphics we've decided to create and distribute a cool wallpaper. It was designed by Sebastiano Guerriero, and it's a dark photo-manipulation that represents the fight between a man and the death, both merged in an obscure and magical forest. Click to enlarge