How to Make a Metallic Transformers-Style Logo
Tutorialsby Nathan Brown
Yesterday I was browsing through the movie section at the local grocery store, and the logo graphic on this new Transformers movie box set caught my eye. It's just a simple TF, but the shape and the use of light and texture are striking. After studying it for a moment, I thought it would make an exc...
Read morePhotoshop Quick Tip: Create a Lomo Effect in 3 Simple Steps
Tutorialsby Nathan Brown
Unless you've been under a rock for the past 10 years then you're probably familiar with the look of Lomography or "Lomo" style photos. These photos typically feature unique coloring, high contrast, soft focus and dark vignettes. The movement was started in the early nineties when the founders were ...
Read moreIllustrator Quick Tip: How to Create Pop Art Using Live Trace
Tutorialsby Nathan Brown
If you're a fan of of Andy Warhol, then you're familiar with the screen printed look of pop art. Screen prints typically have a limited number of colors. Those colors are specifically chosen to represent shadows, highlights and midtones. Pop art is typically very bright and colorful which makes it v...
Read moreCreate a Dramatic Film Poster in 5 Minutes Using Photoshop
Tutorialsby Nathan Brown
Designing a film poster is pure fun. There's no question about it. It's one of those projects that you look forward to as a designer. Designing a film poster can also be incredibly fast and easy... Given the right reference photos and subject matter, a stunning poster can be created in minutes. In t...
Read morePhotoshop Quick Tip: Create a Dragan Style Portrait Effect in 5 Steps
Tutorialsby Nathan Brown
If you're a photo buff of any level, you've most likely heard of or seen the amazing work of Andrzej Dragan. His portraits have a very high contrast and color style all their own. The effect is stunning and eye catching. It reveals a lot about the subject that the naked eye doesn't get to see. A sim...
Read morePhotoshop Quick Tip: How to Use a Tilt / Shift Effect on Portraits
Tutorialsby Nathan Brown
I'm sure you've seen a tilt shift effect before, and how it makes images appear as though the subjects are miniature sized. Usually these are photos taken from an upward angle as though you are viewing a model set. In this quick tip we're going to take a look at how the same blur effect can be appli...
Read moreUsing Custom Photoshop Brushes to Create an Immersive Lighting Effect
Tutorialsby Nathan Brown
In this this tutorial I'm going to walk you through a few steps on how to use custom Photoshop brushes along with a few vector elements to create this immersive lighting effect composition. You'll be surprised at how easy the steps are to create this piece. First off, here's a look at what we'll ...
Read moreIllustrator Quick Tip: 3D Type in Perspective
Tutorialsby Nathan Brown
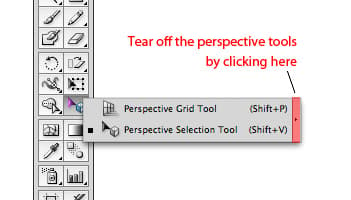
The perspective grid in Illustrator is a powerful tool, but when you throw in a little type and 3D beveling you can create some very appealing typography for posters, book covers or whatever you choose. This quick tip will walk you through placing type on the perspective grid and applying a 3D effec...
Read moreHow to Create a Steampunk Type Treatment in Photoshop
Tutorialsby Nathan Brown
I don't know what it is about steampunk style that's so appealing. Maybe it's the mix of old world and imaginative technology, or the distressed grungy style that attracts me. Either way, it's a lot of fun to create steampunk imagery, and in this tutorial, I'm going to walk through the techniques I ...
Read morePhotoshop Quick Tip: Using The Adjustment Brush in Camera Raw
Tutorialsby Nathan Brown
In the past I've only used Camera Raw for making image wide adjustments. Then recently I discovered the Adjustment Brush, which is new as of Photoshop CS4. Below I'm going to run through a quick tutorial on how the adjustment brush works, and how it can be used for some powerful editing directly in ...
Read morePhotoshop Quick Tip: Creating Film Edge Burns
Tutorialsby Nathan Brown
In this quick tip we're going to take a look at using the Quick Mask Mode to define areas of a photo to apply a film edge burn. The technique is very easy to follow and can be applied quickly to any photo.First off we need to open our photo and switch to Quick Mask Mode (Q) in Photoshop. Whil...
Read moreUsing HDR Toning in Photoshop to Create a Fantasy Forest Scene
Tutorialsby Nathan Brown
In this tutorial I'm going to show you my process for utilizing the HDR Toning feature of Photoshop CS5 in combination with a few lighting effects to create a fantasy forest scene. Here's a look at the before and after images. Step 1 First off we need to find a good forest image to use ...
Read moreGet the newest resources
Sign up for our mailing list and get new resources sent to your inbox